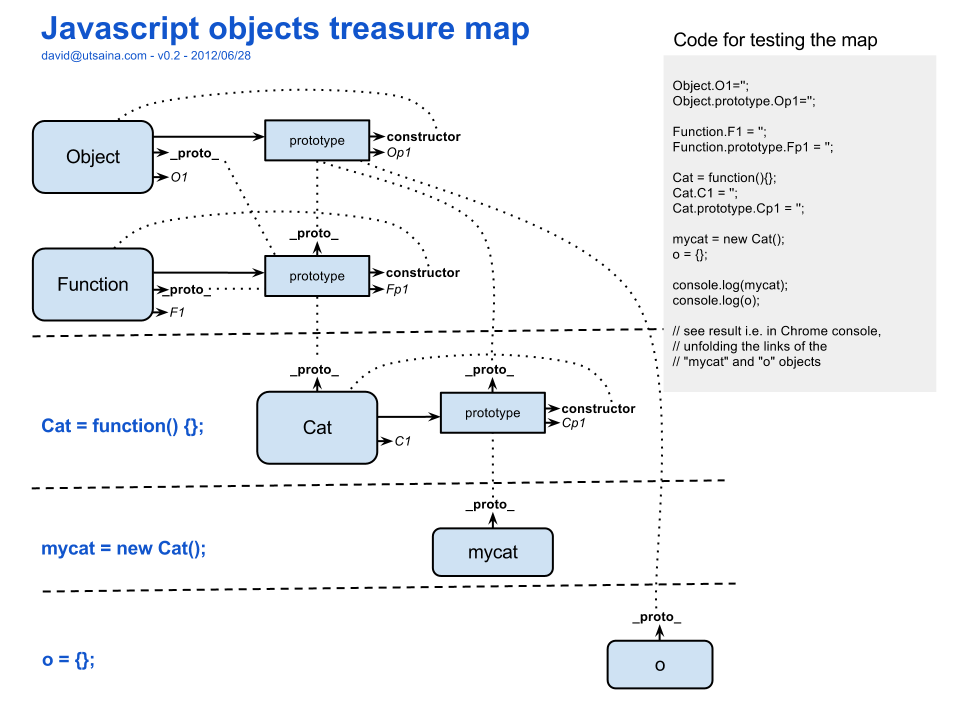
I tried looking for a clear diagram that would show visually how objects in Javascript are created and inherited via the prototype chain. Its probably the single most confusing aspect of Javascript for developers, even seasoned ones at that. It took me a while to get it intellectually but I still wanted a simple visualisation of it because I was convinced it couldn’t be as complicated as it seems. Turns out that its not, once you see a decent diagram.
I tried looking at several, and some seemed confusing, but this one really hit the spot for me. I urge anyone trying to fully grasp this topic, to first look at a diagram like this and keep it beside you as you read about Prototypal Inheritance, and it will greatly improve your capacity to understand. I know it would have saved me a lot of time if I’d seen it earlier. It seems that most articles on the subject, even those on the beloved MDN, don’t include informative diagrams like this, and I would suggest it only adds to the confusion for beginners.
Sadly, I can’t provide a link to the author because when looking for the original source, I got stuck in an endless loop between google and pinterest! I only found it on google because its on pinterest, but pinterest has it linked to google FFS!
Anyway I’ve included the code as text to save you having to type it out yourself, and all the tests I did are mine.
Object.O1 = '';
Object.prototype.Op1 = '';
Function.F1 = '';
Function.prototype.Fp1 = '';
Cat = function() {};
Cat.C1 = '';
Cat.prototype.Cp1 = '';
mycat = new Cat();
o = {};
Here is what I was able to confirm through running some tests in the console.
// The prototype chain for o // o --> Object.prototype --> null o.__proto__ === Object.prototype; // true Object.prototype.__proto__ === null // true Object.prototype.constructor === Object; // true // The prototype chain for mycat // mycat --> Cat.prototype --> Object.prototype -- null mycat.__proto__ === Cat.prototype; // true Cat.prototype.__proto__ === Object.prototype; // true Cat.prototype.constructor === Cat; // true // The Cat() constructor function is also an object so it too has a [[Prototype]] // The prototype chain for Cat // Cat --> Function.prototype --> Object.prototype --> null Cat.__proto__ === Function.prototype; // true Function.prototype.__proto__ === Object.prototype; // true Function.prototype.constructor === Function; // true // Note: this is equivalent, as the [[Prototype]] // of Function is actually Function.prototype Function.__proto__.constructor === Function // true // The Object() and Function() constructors are // also objects so they too have a [[Prototype]], // and since they are also functions, like Cat(), // their actual [[Prototype]] is found at the // Function.prototype property Function.__proto__ === Function.prototype; // true Object.__proto__ === Function.prototype; // true
I hope this helps. If not, here’s a few very good articles to sink your teeth into.
- Understanding JavaScript Object Creation Patterns – CodeProject
- Learning Advanced JavaScript – Resig
- How does JavaScript .prototype work? – Stack Overflow
- JavaScript : Prototype Property and Inheritance
- JavaScript: Class.method vs. Class.prototype.method – Stack Overflow
- Understanding Prototype in javascript – Stack Overflow
- Javascript inheritance behind the scenes __proto__, [[prototype]] and prototype
- Inheritance and prototype chains in JavaScript